Wordpress Add File Upload to a Page
Wondering how to let your website visitors upload file attachments to your WordPress forms?
Giving users the ability to upload documents and media to your WordPress site can brand it fashion easier for you to collect the data you need.
In this article, we'll show you how to hands create a WordPress file upload class using the WPForms course builder plugin.
Click Hither to Make Your File Upload Course At present
Here's a table of contents with all the necessary steps for uploading documents to WordPress using WPForms:
- Install WPForms on Your WordPress Site
- Add a New Course Using WPForms
- Customize the File Upload Form
- Switch to the Classic Style File Upload Field (Optional)
- Customize Your File Upload Class Settings
- Configure Your File Upload Form's Notifications
- Configure Your File Upload Form's Confirmations
- Add Your File Upload Class to Your Website
- View The Files
Why Use a WordPress File Upload Field on Your Forms?
Depending on the type of information yous want to collect on your form, using a file upload field is ane of the best ways to brand information technology easier for you to become more info from your users quickly. And, making forms easier to fill out helps reduce your grade abandonment rate and then your site can generate more revenue.
WPForms is the best WordPress Course Builder plugin. Get it for gratis!
You might demand to add a file upload field to your WordPress forms and so users can upload documents to WordPress as well every bit other types of files and media as they submit their forms to you lot.
Hither are some of the most mutual situations where you might desire to allow users to upload a file through your contact course:
- Job application forms and so applicants can attach their resume files
- Pictures as image files for a contest or for employ if using a giveaway plugin
- User submitted content forms so users can adhere a web log post or epitome they desire to share (WordPress frontend file upload)
- Customer services forms so clients can attach their spreadsheet or project spec document
- Client support forms so customers can attach documents to provide additional data
- Audio clips for you to playback during your podcast
- CSV file uploads and then visitors can send you orders or timesheets
- File upload forms with a Stripe field so you can accept documents and payment together
- Social club forms or sponsor forms where y'all desire to crave payment with the file upload
- User-submitted videos on an outcome registration form and so you have content to play at your upshot (great for weddings, anniversaries, and fundraisers.)
- Works smashing with WooCommerce plugins.
And this is just the beginning of what your WordPress file upload form plugin can practise.
Luckily, the WPForms is one of the easiest to use WordPress file upload plugins and makes it easy for your site visitors to upload all kinds of file types to your contact forms, including merely not express to:
- Documents (.doc, .xls, .ppt, and .pdf)
- Images (.png, .gif, and .jpg)
- Video (.mpg, .mov, and .wmv)
- Audio (.wav, .mp3, and .mp4)
So if you lot were request yourself how to add a certificate to WordPress, WPForms is the perfect way to do just that.
For WordPress security reasons, the default file types that tin be uploaded are limited. Here's how to allow boosted file upload types to your forms, including Adobe Illustrator file uploads.
So, let's go ahead and check out how to add together the file upload field to your WordPress contact course.
How to Create a WordPress File Upload Class
Follow these steps to set up your online file upload form.
Prefer written instructions? Check out the steps below:
Step 1: Install WPForms on Your WordPress Site
The commencement affair you'll need to do is install and activate the WPForms plugin. Creating a WordPress contact form with a file upload field is extremely piece of cake with WPForms.
To get WPForms, head over to WPForms' pricing folio and buy a program (you need WPForms Pro or above plan to get the file upload template).
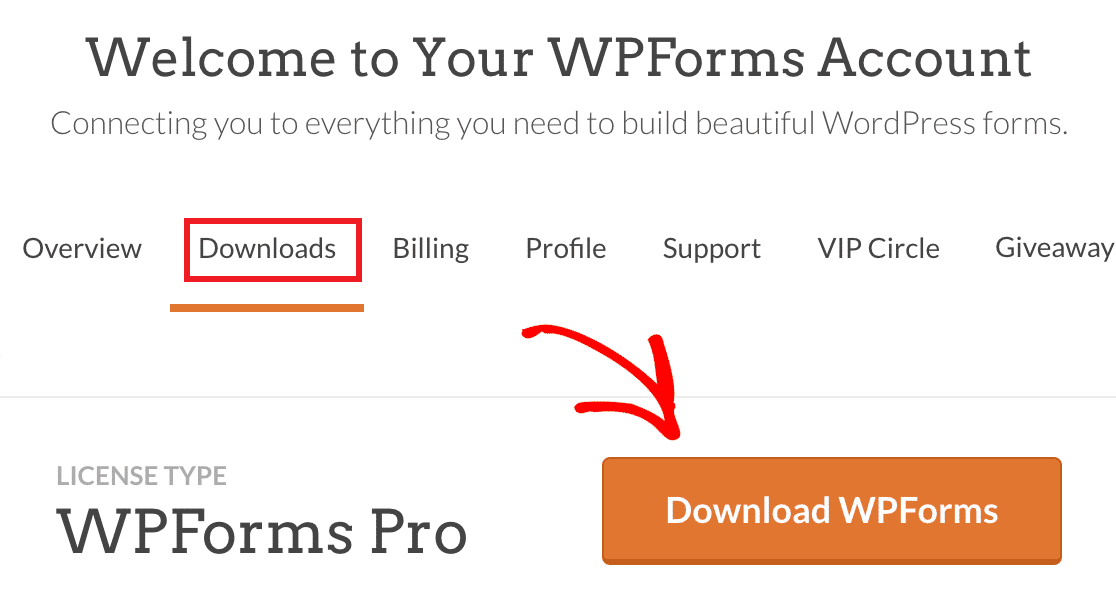
Later you've registered your business relationship and purchased the program, click on the Downloads tab on the top of your WPForms account area. Then, press the Download WPForms button.

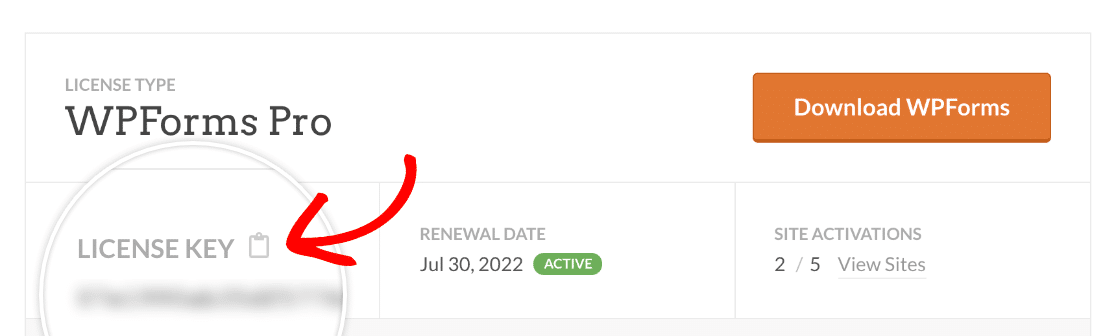
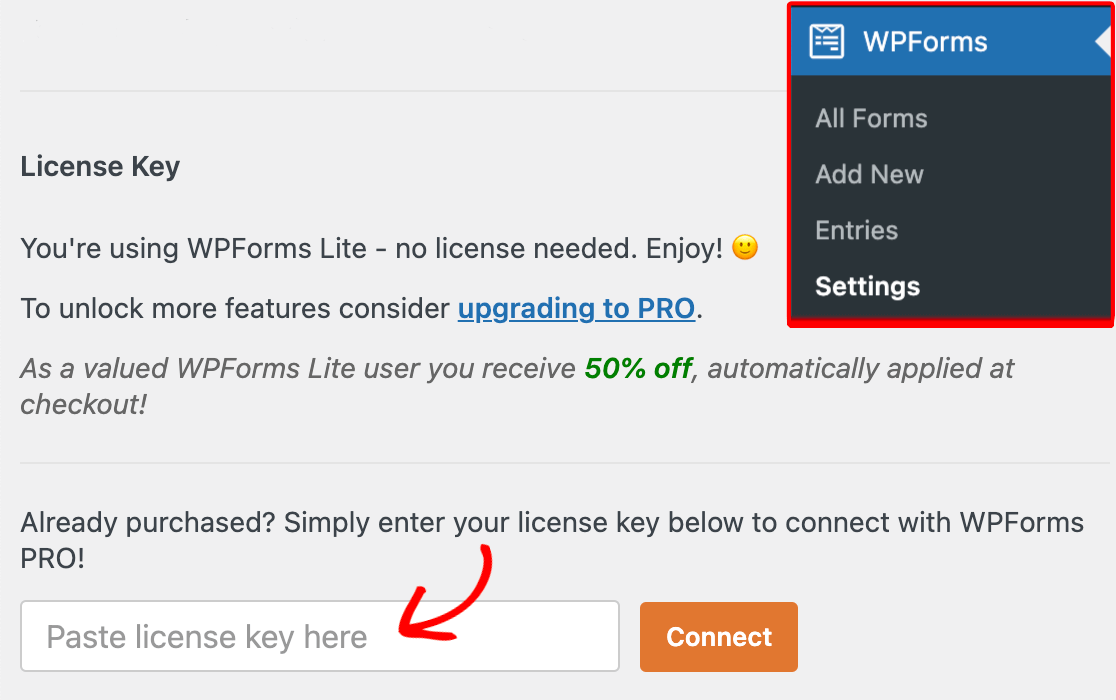
While you lot're on this folio, likewise brand certain to re-create the license key. You'll need this presently in i of the steps below.

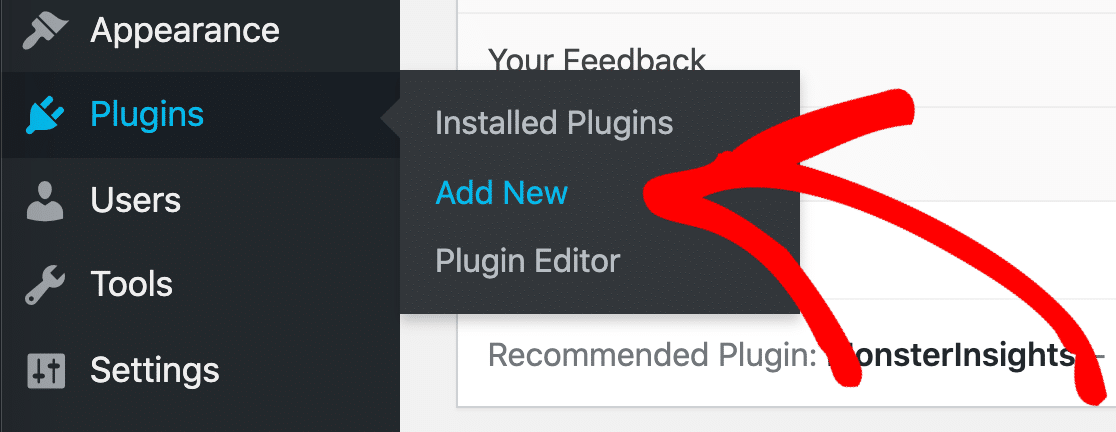
When the file has downloaded, open your site's WordPress account dashboard and click on Plugins » Add Newfrom the left-hand menu.

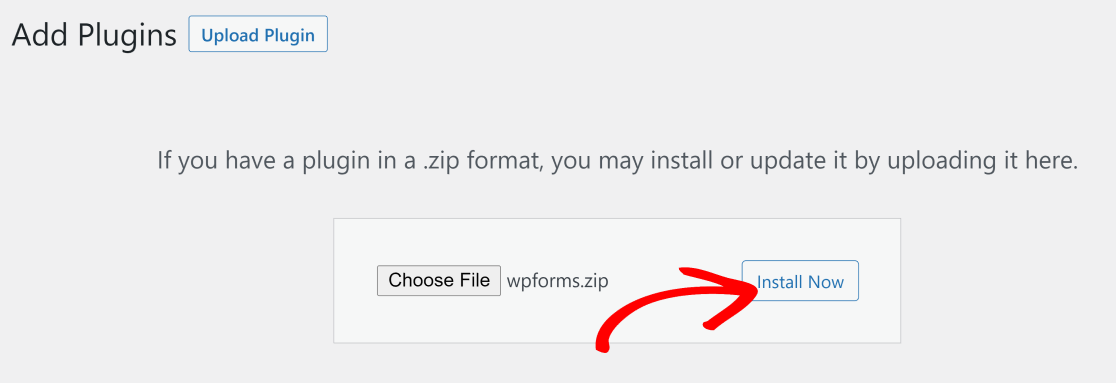
And so, click on Upload Pluginand press the Cull File button. Find the downloaded WPForms zip file within your directory so press the Install Now button.

Activate the plugin once it'south installed. Yous'll now see WPForms added to the left hand panel of your WordPress site. Click on WPForms » Settings.At present, in the License Key field, copy and paste the WPForms license key that you lot found earlier.

Now, we can begin creating our file upload form.
Pace two: Add a New Class Using WPForms
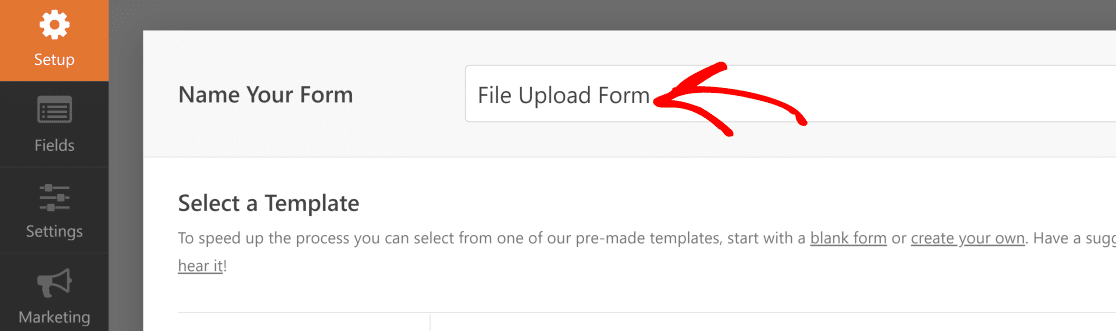
Next, get to your WordPress dashboard and click on WPForms » Add New in the left-paw panel to create a new form and proper noun information technology whatever you'd like.

Now, we'll apply one of WPForms' pre-built templates to make our file upload grade.
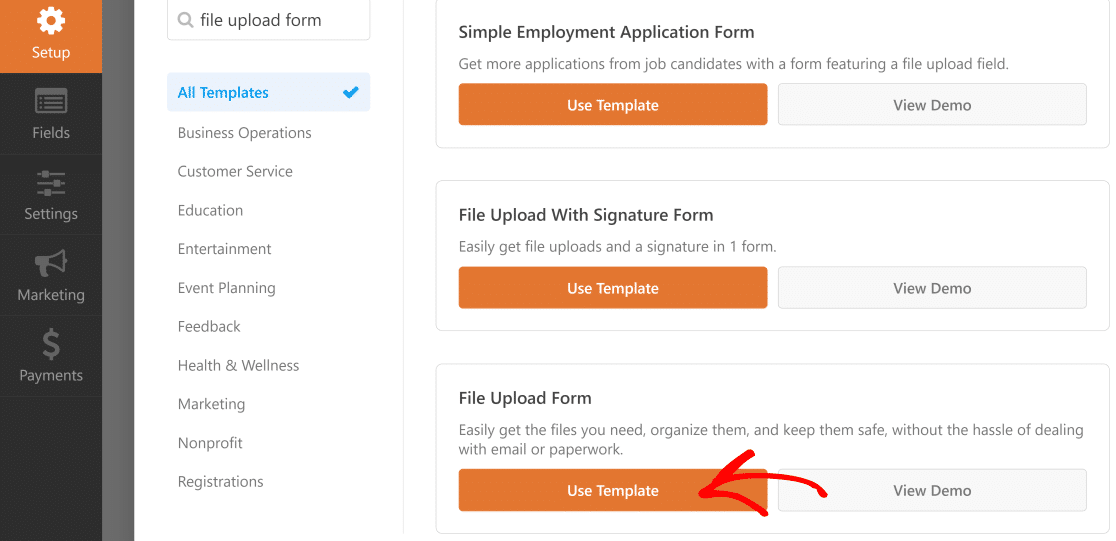
Scroll down and type in "file upload form" in the template search field. When this template appears in the results, move your cursor over it and press Utilise Template.

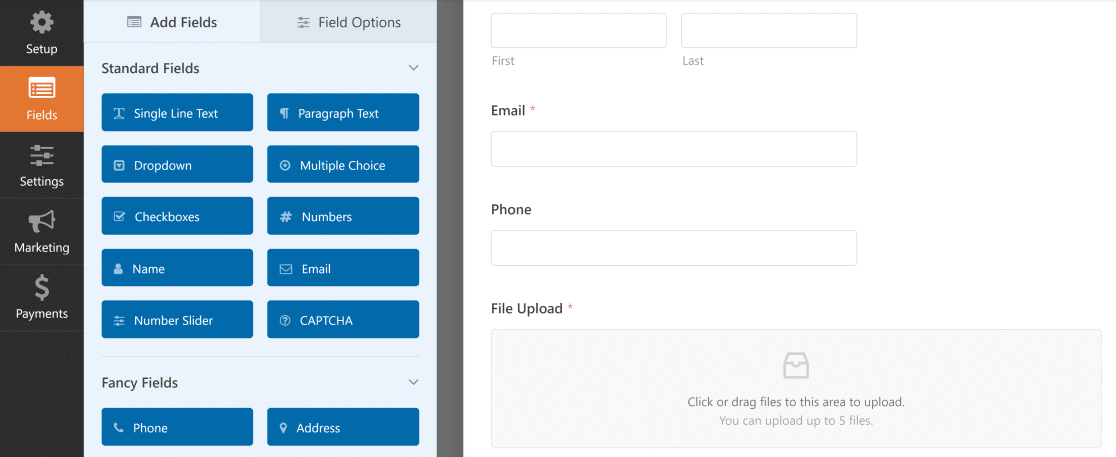
Now, WPForms will populate a pre-congenital File Upload Form and display the drag and drop builder.

Now, we can customize our WordPress file upload form until information technology looks exactly how we desire information technology to.
Step three: Customize the WordPress File Upload Form
Here, you can add additional fields to your contact grade by dragging them from the left-manus panel to the correct-hand panel. For case, y'all can add together a payment field if you want to require payment on your file upload forms.
With the File Upload Form template, you'll already have the Name, Email, Telephone, File Upload, and Additional Comments fields.
Click on any of the form fields to brand changes. You can besides click on a form field and elevate information technology to rearrange the order on your contact course.
You tin also add the File Upload field to whatsoever WordPress form you create. Just drag the File Upload form field, found under Fancy Fields, from the left-hand panel of the Grade Editor to the right-mitt console.

You can click on the File Upload field and also change the:
- Characterization — Proper name the form field so your site visitors know what it's for.
- Clarification — Add together a description explaining details to users. For case, if you only want people to upload an paradigm, tell them that.
- Immune File Extensions — If you want to restrict the types of files that can be uploaded to your WordPress course, put them here, each separated by a comma
- Max File Size — Specify, in megabytes, the max size file you lot'll allow users to upload. If you leave this blank, WPForms will default to the maximum size limit that's allowed past your web host. If you lot need to increase it, encounter this tutorial on how to increase the maximum file upload size in WordPress.
- Required — If you want to require that users upload documents to WordPress before they can submit their grade, select this checkbox.
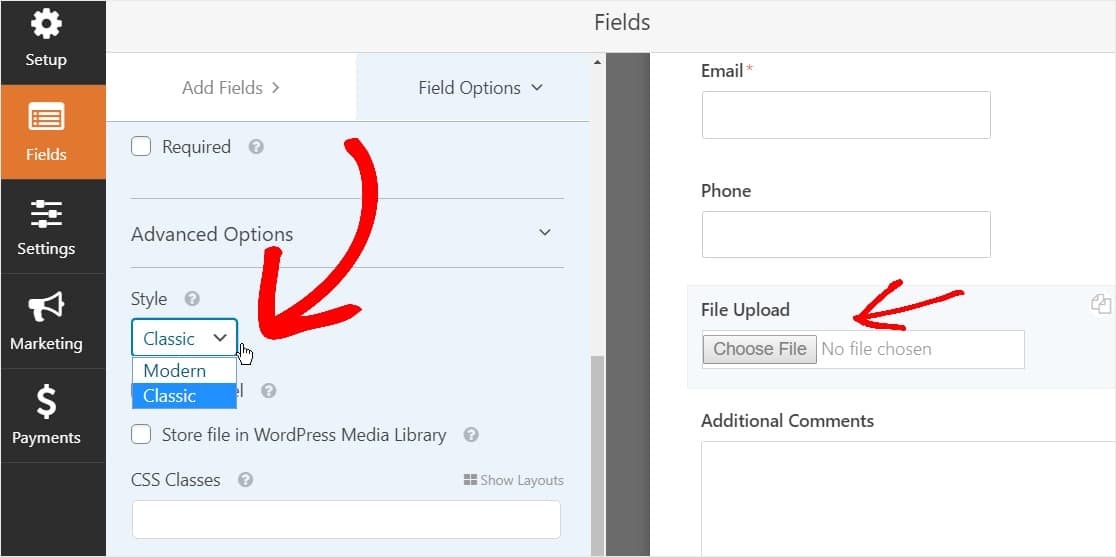
- Style — Yous can switch between the default Modern way (recommended) and the Classic way (which we'll comprehend in-depth during the next step)
Wondering where these file uploads will exist stored?
By default, all files uploaded by users are stored in the WPForms folder inside the Uploads directory of your site. To make things easier, you can too store these files in your WordPress Media Library past selecting the Store field in WordPress Media Library checkbox under Advanced Options.

You tin can likewise make forms await great by following the steps in our post on how to create a multi-step form in WordPress. Just for the sake of this tutorial, we'll stick with a unmarried folio.
Step 4: Switch to Classic File Upload Field (Optional)
This step is optional and not generally recommended. Simply, if you'd like to change the style of the File Upload field from the default Mod manner to the Classic style featuring an 'Choose At present' push button, head to Advanced Options » Mannerand click on the Dropdown to selectClassic.

Switching back to the Archetype style might be a good selection:
- Yous or your users prefer a 'push button' style File Upload field
- You prefer a more meaty File Upload field (and y'all're simply accepting 1 file)
Just go on in mind the Archetype File Upload manner only accepts 1 upload per field. You lot'll demand to add another File Upload field to accept multiple uploads on your form if you're using the Archetype style.
To make your form appear clutter free, you'll want to enable conditional logic on the 1st classic File Upload field before y'all add together those other fields. That way, those actress File Upload fields won't show upwards on your form unless a user needs them.

Each Classic style of the File Upload field allows users to upload only 1 single file. To larn how to add multiple file uploads with the Classic style uploader field blazon, read on. If only one file upload field works for you, you can skip the adjacent stride.
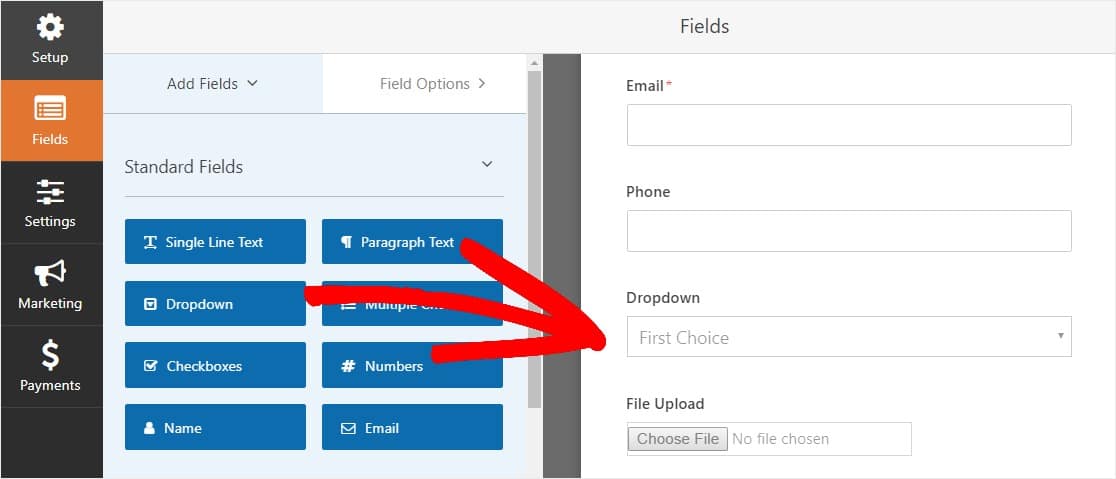
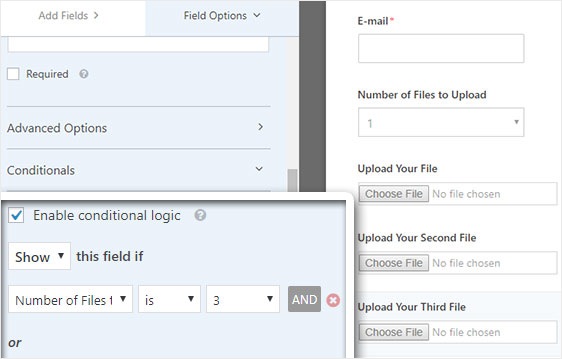
To enable condition logic on a Classic style Field Upload field, drag a Dropdown field from the left-mitt panel to your form, only in a higher place the file upload field. (This volition piece of work with any number of Upload File fields, but for the sake of this case we'll do 3.)

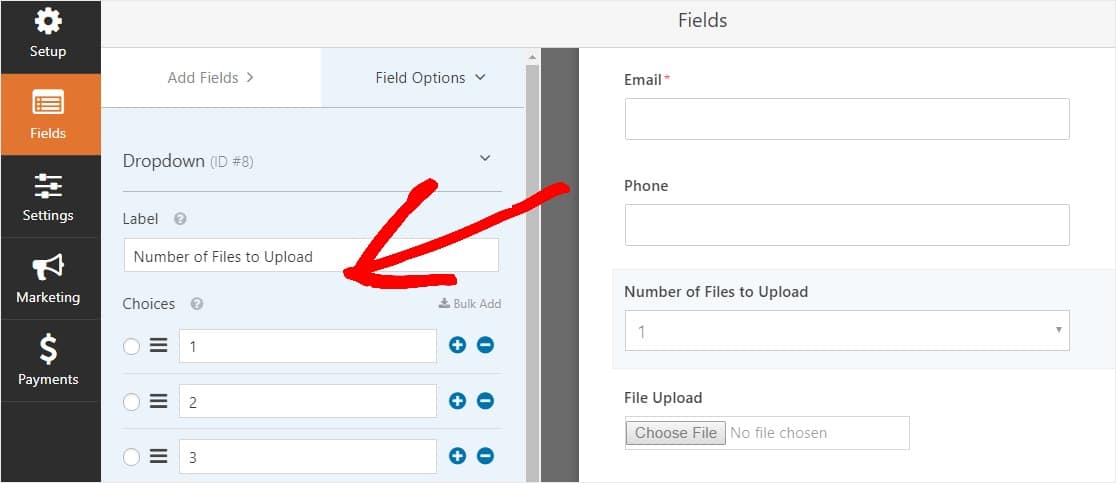
Now click on the dropdown field to meet the Field Options on the left console and edit the Dropdown field label to say Number of Files to Upload and the Choices to say one, 2, and iii.

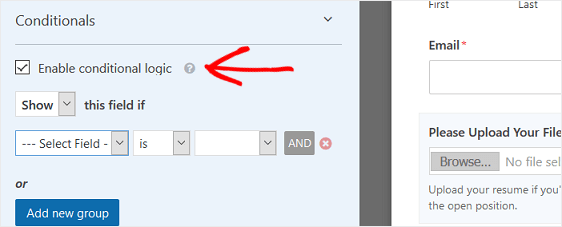
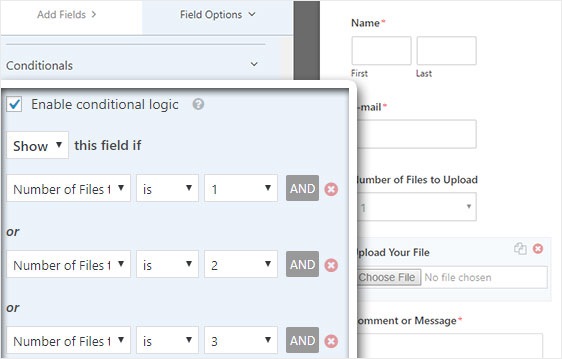
After that, click on the File Upload field and in the options, scroll downward to and aggrandize the Conditionals tab in the left-manus panel. So, select the checkmark for Enable provisional logic.

Customize the provisional logic of the File Upload field just like the screenshot beneath:

Keep in heed that new fields are added by clicking the Add new grouping button, which applies the OR logic. If you need more than details about using the OR logic, read our guide on how to utilise And OR provisional logic.
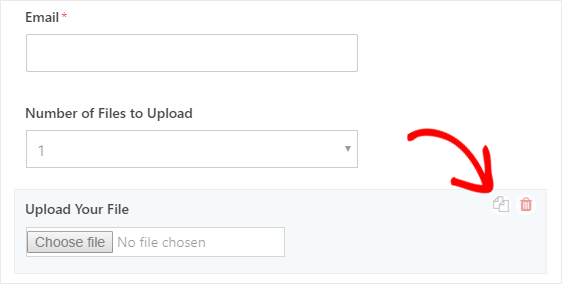
The adjacent pace is to duplicate this File Upload field.
On your form, click on the duplicate icon on the right-hand side of the File Upload field.

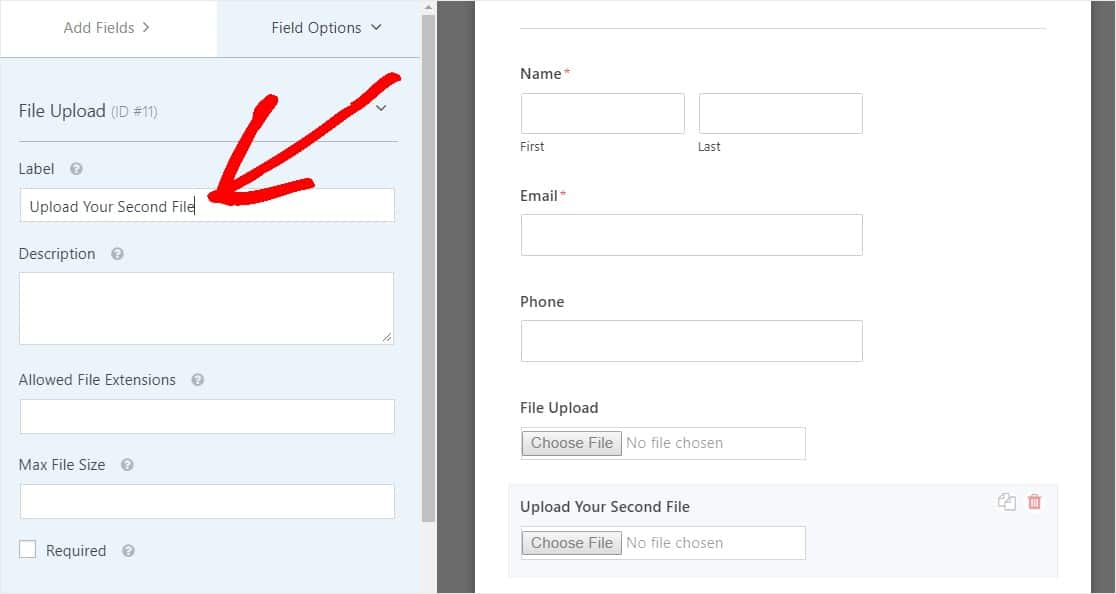
In the left-hand console, change the label of the new File Upload field to Upload Your Second File.

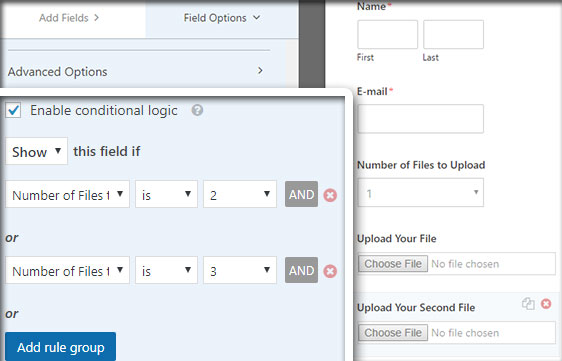
At present configure the conditional logic for this new field only similar the screenshot beneath. The only alter from the in a higher place stride is that we removed the beginning activity where information technology says the Number of Files to Upload is 1.

At present, duplicate the 2nd file upload field past clicking the icon and irresolute the characterization to Upload Your Third File.

Configure the conditional logic field just like the screenshot below. We'll only keep the final field where it says the Number of Files to Upload is 3.

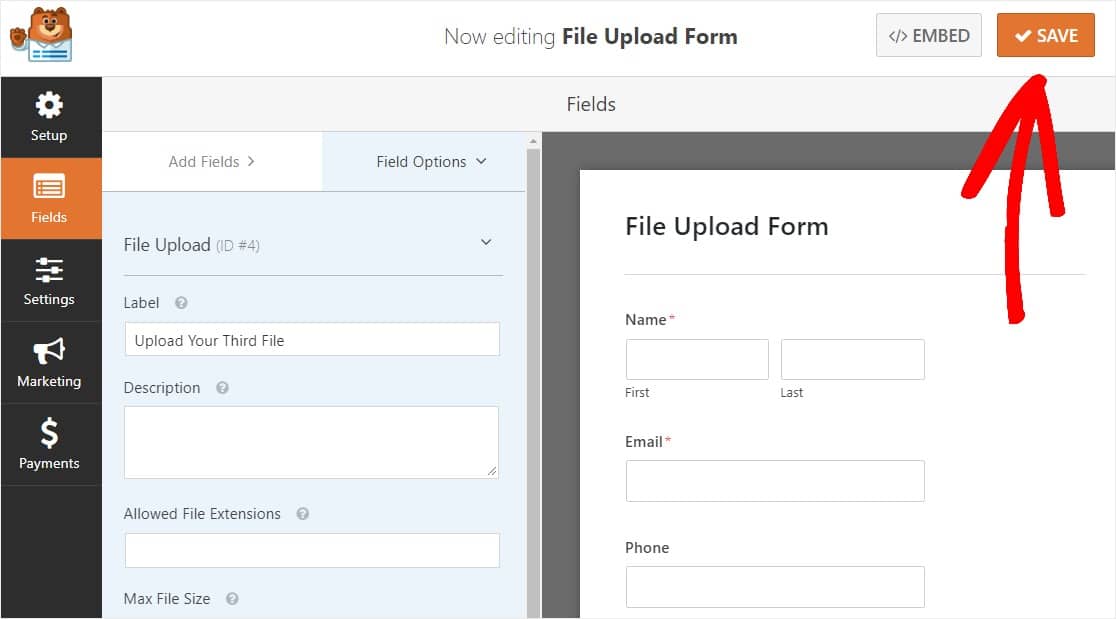
Once you are washed customizing your form, click Save in the top correct corner of your screen. Y'all've simply added multiple file upload fields to your class.

And then as you tin run across, in nigh cases you'll desire to use the Modern style to accept multiple file uploads.
So now that you have the right corporeality of file upload fields on your form (exist it simply i or multiple), you're fix to configure your form's settings.
Step five: Change Your File Upload Class Settings
You can easily modify the settings for your WordPress contact grade with attachments. To start, go to Settings » General.

Here you can configure the following:
- Grade Proper noun— Alter the proper noun of your form hither if y'all'd like.
- Grade Description — Give your form a description.
- Submit Button Text — Customize the copy on the submit button.
- Spam Prevention — Stop contact course spam with the anti-spam feature, hCaptcha, or Google reCAPTCHA. The anti-spam checkbox is automatically checked on all new forms.
- AJAX Forms — Enable AJAX Multi Upload with no WordPress page reload.
- GDPR Enhancements — You lot can disable the storing of entry information and user details, such as IP addresses and user agents, in an effort to comply with GDPR requirements. Cheque out our step-past-stride instructions on how to add a GDPR understanding field to your unproblematic contact grade.
And when you're done, click Save.
Step six: Configure Your Form's Notifications
Notifications are an excellent fashion to know when someone submits one of your file upload forms.
And, unless you disable the notification feature, yous'll get an email notification whenever someone submits a form on your site.

To become an electronic mail message when someone completes your form, you'll need to set up grade notifications in WordPress and provide your electronic mail address.
Also, if you use smart tags, y'all can send a personalized notification to your site visitors one time they finish your form to let them know you received information technology. This assures users their grade has gone through properly, forth with their file upload.

For more on this, check out our step past step guide on how to send multiple course notifications in WordPress.
In add-on, y'all have the selection to easily make your notification emails by adding your logo or whatever image you lot choose in the custom header paradigm area. The logo/prototype yous choose will testify up at the peak of email notifications like the WPForms logo below.

Annotation: So since file attachments can oft hurt e-mail deliverability, WPForms doesn't attach your user's files in notification emails. Instead, nosotros send the file uploads via email as links.

Step seven: Configure Your File Upload Form Confirmations
Class confirmations are ways to take action immediately (and automatically) subsequently your user has submitted information to your grade. For extra assist with this step, check out our tutorial on how to setup form confirmations.
At that place are 3 different kinds of confirmations in WPForms:
- Bulletin — This is the default confirmation type that appears subsequently someone hits submit on your grade, and it's customizable. So if visitors were originally wondering how to add a document to WordPress and then saw a confirmation message, they can residuum bodacious you've received information technology.
- Display Page — Automatically send users to any post or page on your site similar a thank yous page
- Redirect — Useful if y'all want to accept the user to a dissimilar website or specialized URL for more complex development.
So let'south see how to gear up up a uncomplicated form confirmation in WPForms then you can customize the success message site visitors will run into when they submit a form on your site.
To start, click on the Confirmation tab in the Course Editor under Settings.
Next, select the type of confirmation type you'd like to create. For this example, we'll select Message.

Then, customize the confirmation message to your liking and click Save when you're done.
Now you're ready to add your form to your website.
Pace 8: Add Your File Upload Grade to Your Website
After you've created your course, you lot need to add it to your WordPress site.
And WPForms lets you add your forms to multiple places on your WordPress website including your pages, weblog posts, and sidebar widgets.
So let'southward have a look at the nigh common placement option: folio/post embedding.
To begin to embed your file upload form, create a new folio or post in WordPress, or go to the update settings on an existing i. Later on that, click within the beginning block (the blank expanse below your page title) and click on the Add WPForms icon.
![]()
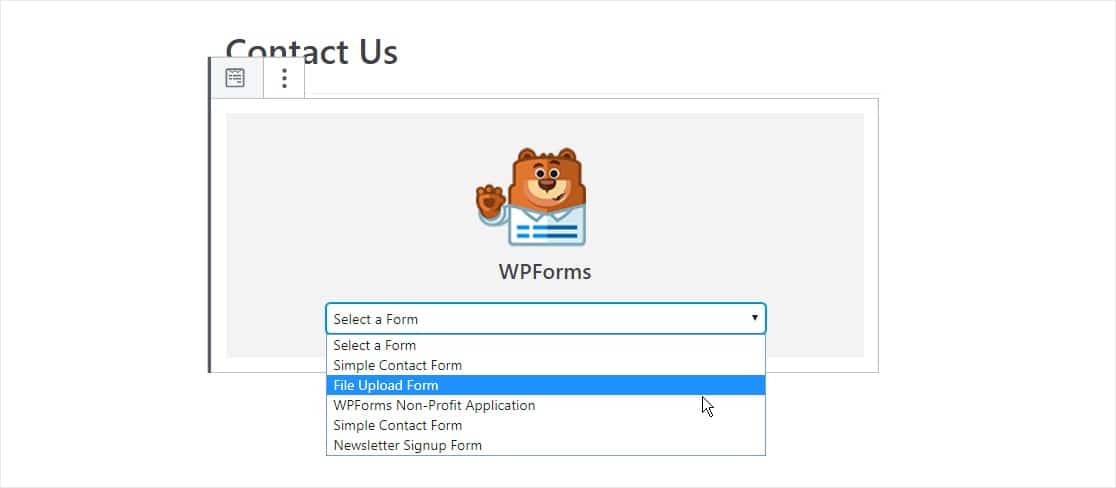
Now, the WPForms widget will announced inside of your block. Click on the WPForms dropdown and option the form you've already created that you want to insert into your folio. So select your file upload class.
You lot're one step close to creating the perfect upload page in WordPress.

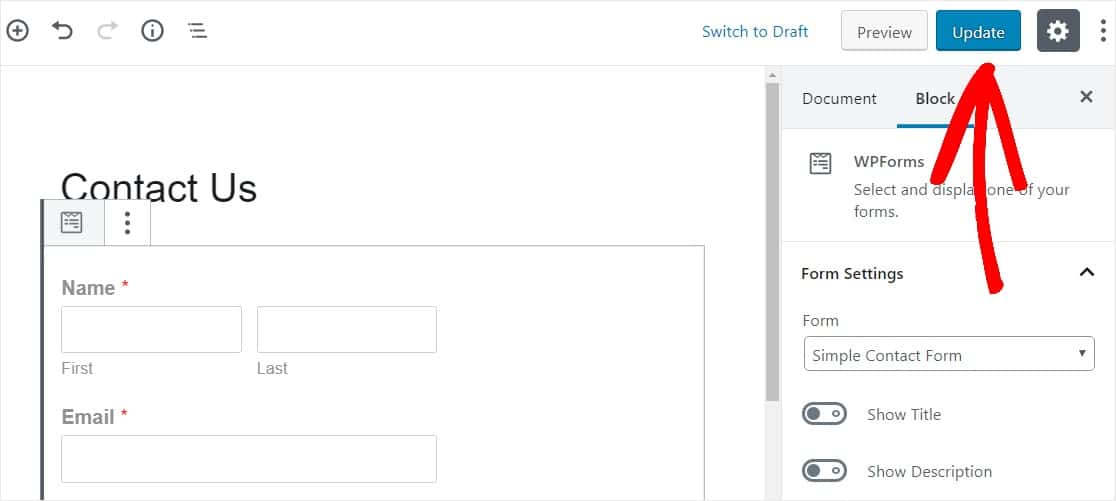
Side by side, click on the blue button in the top right that says either Publish or Update, so your form will appear on your website.

That's it! Your file upload form is at present on your website.
Step nine: View The Files
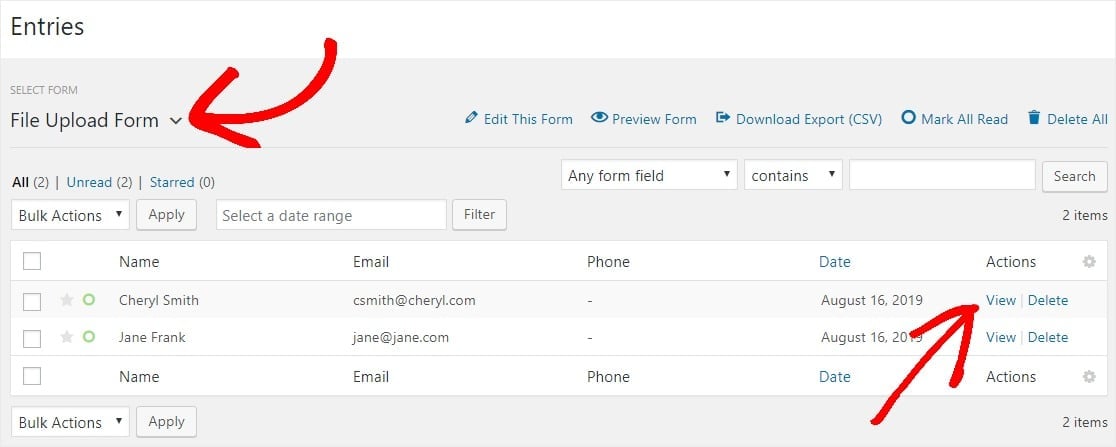
WPForms stores each form submission as an entry. To view uploaded files, become to WPForms » Entries.
And from there, select the correct grade from the dropdown menu and click on View.

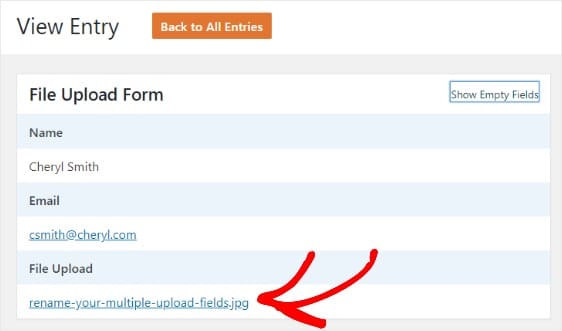
Next, right click the file to download the file, or click to view it in your browser.

Meliorate yet, the WPForms WordPress plugin has tons of addons you can install so you lot can exercise more with your files. For example, y'all tin use our Zapier addon to automatically salvage all file uploads to:
- Google Drive
- Dropbox
- and many other cloud storage services.
Click Here to Make Your File Upload Form At present
And there you have it! You at present know how to create a file upload form with a WordPress plugin.
Next, Create a File Upload Widget in WordPress
If you desire to allow site visitors to upload files straight to your website, be sure to check out our helpful guide on how to create a WordPress file upload widget.
So what are you waiting for? Get started with the easiest-to-use WordPress form builder plugin today. WPForms Pro includes a free file upload characteristic and gratuitous file upload form and offers a xiv-24-hour interval money-back guarantee.
And don't forget, if you like this commodity, then please follow us on Facebook and Twitter.
Source: https://wpforms.com/how-to-create-a-file-upload-form-in-wordpress/

0 Response to "Wordpress Add File Upload to a Page"
Post a Comment